유튜브 영상 리스트를 만들기 위해서 유튜브 API를 가져와보자.
공식문서 사이트 : https://developers.google.com/youtube/v3/getting-started?hl=ko
시작하기 | YouTube Data API | Google Developers
시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 소개 이 문서는 YouTube와 상호작용할 수 있는 애플리케이션을 개발하려는 개발자를 위해 작성되었
developers.google.com
1. google cloud platform 등록
https://code.google.com/apis/console/?hl=ko
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com


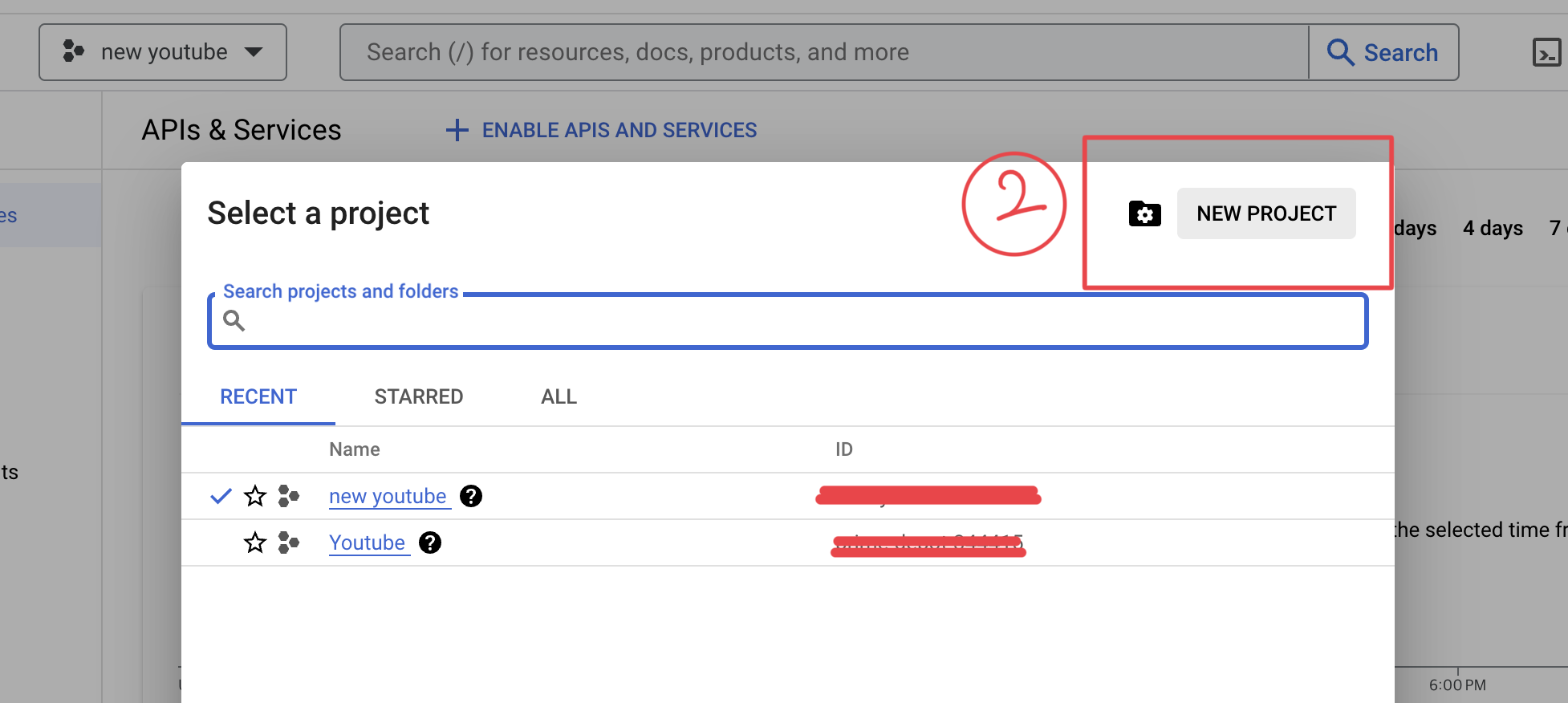
먼저 위와 같이 선택 후 새로운 프로젝트를 만든다.

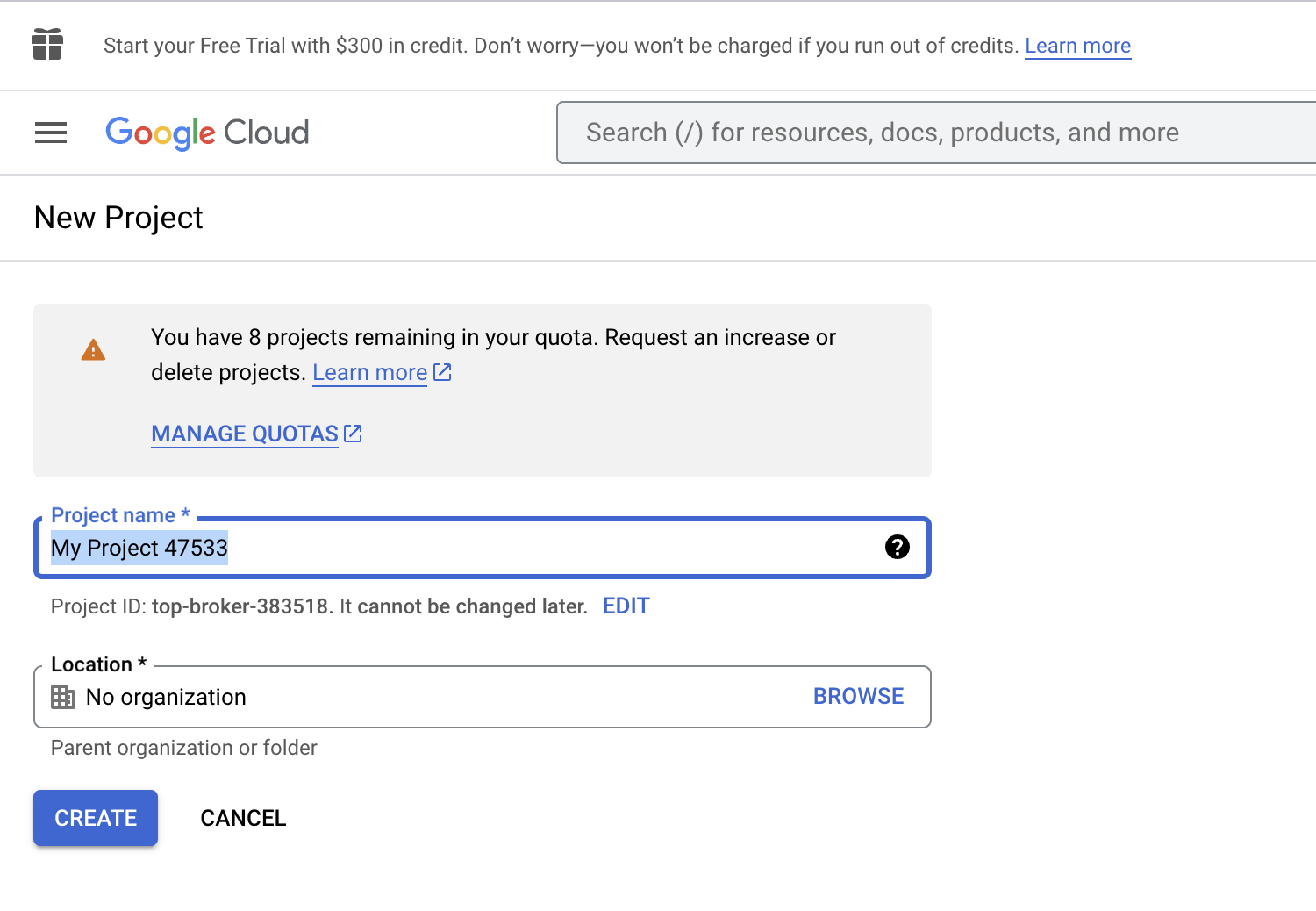
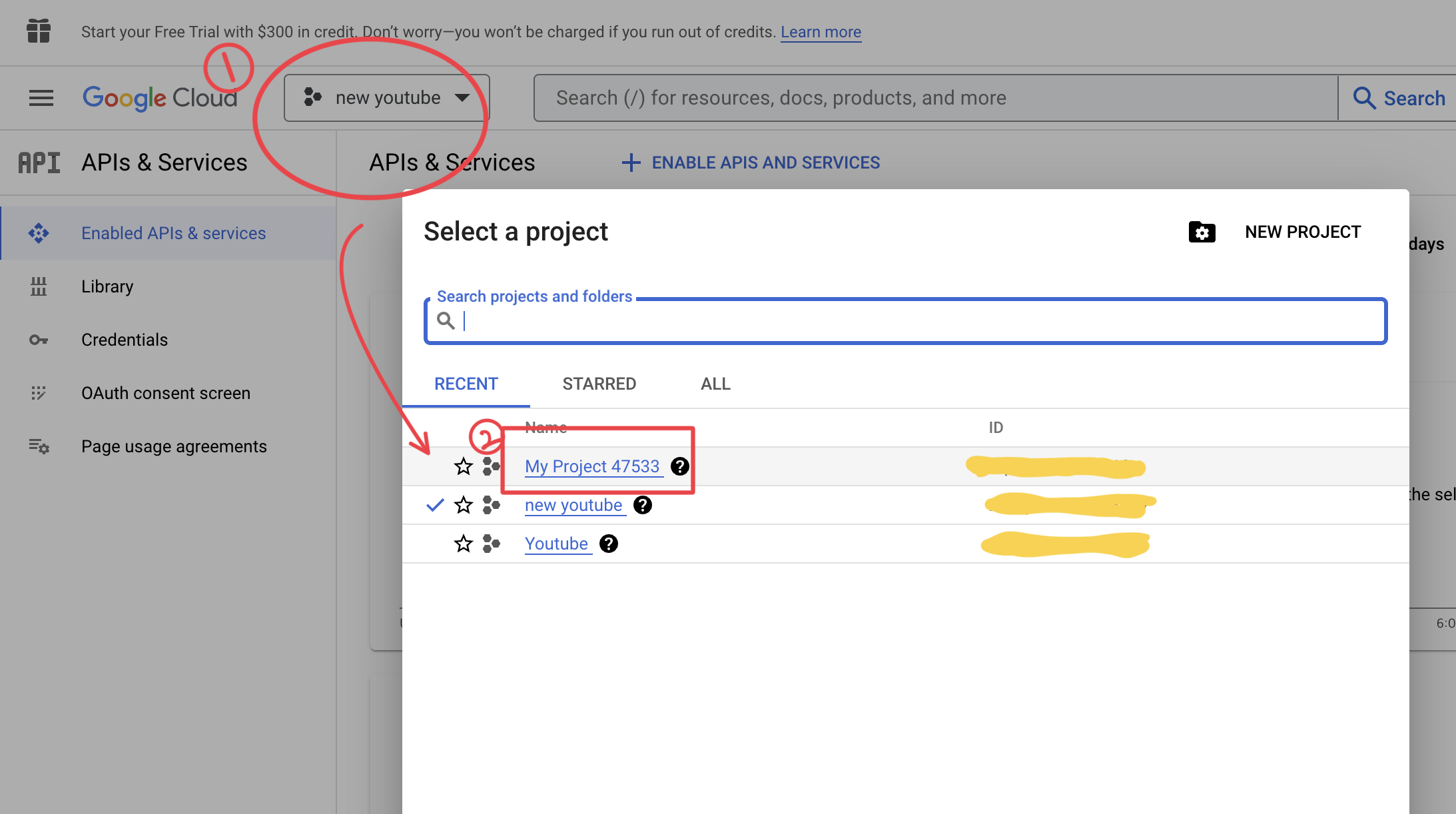
프로젝트 이름을 설정하고 CREATE 버튼 클릭


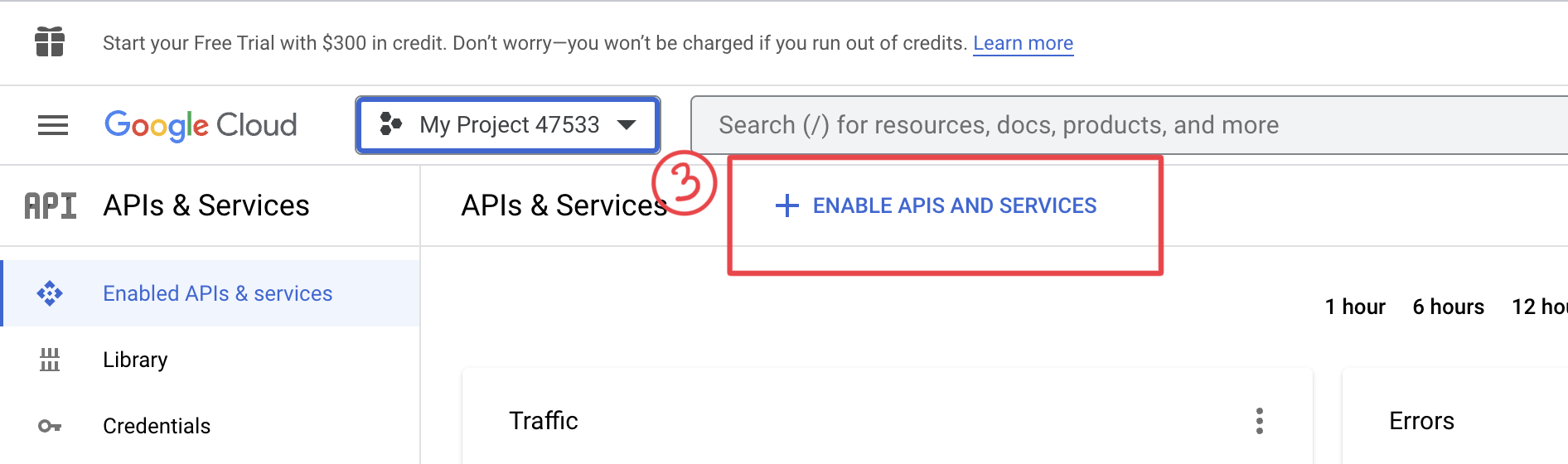
방금 만든 프로젝트 선택 후 + ENABLE APIS AND SERVICES 클릭

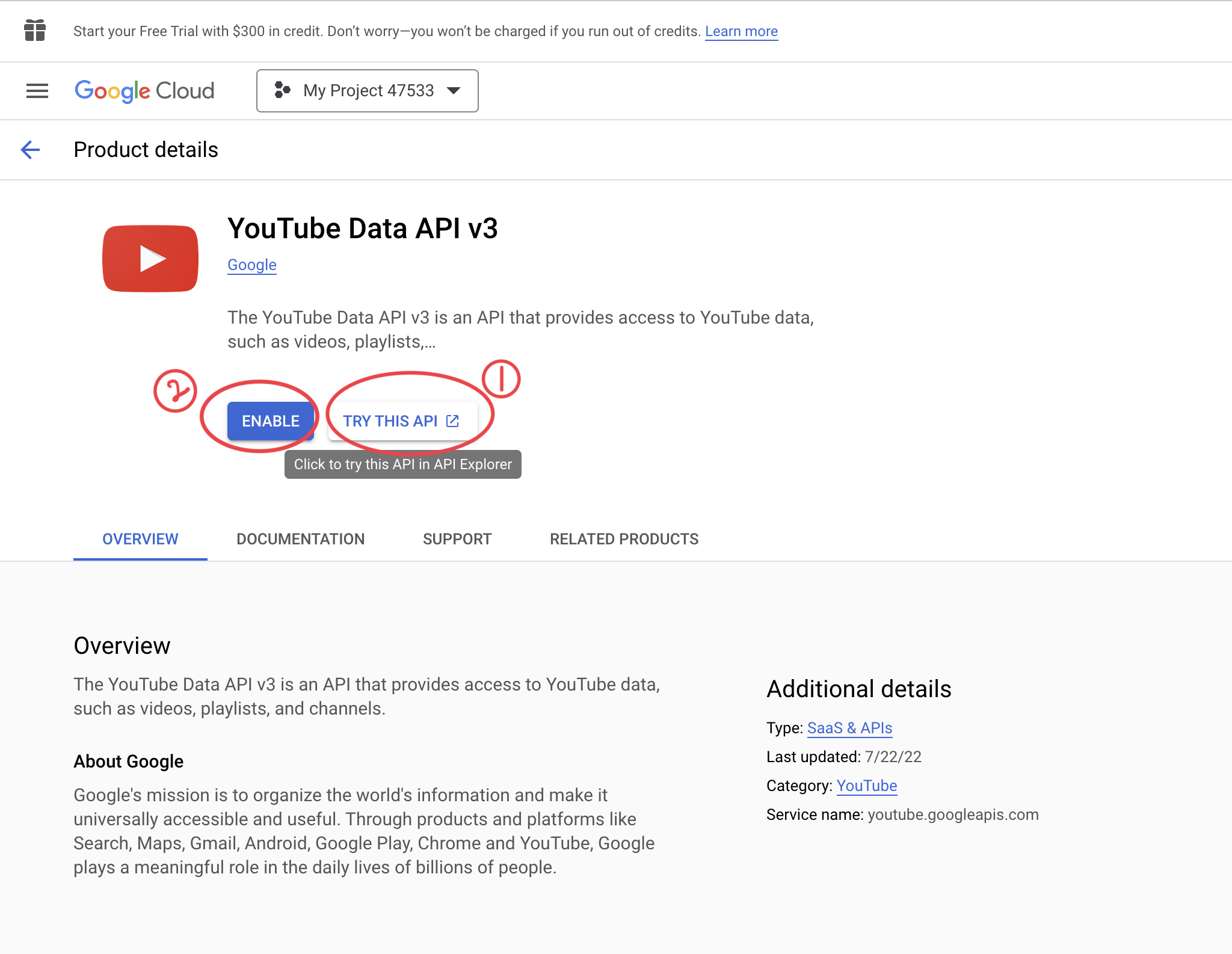
스크롤 후 하단에 YouTube Data API v3 선택

TRY THIS API를 누르면 이 API를 테스트 해볼 수 있는 홈페이지가 나온다.
https://developers.google.com/youtube/v3/docs?apix=true&hl=ko
API Reference | YouTube Data API | Google Developers
API Reference 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. YouTube Data API를 사용하면 YouTube 웹사이트에서 일반적으로 실행하는 기능을 사용자의 웹사이트 또
developers.google.com

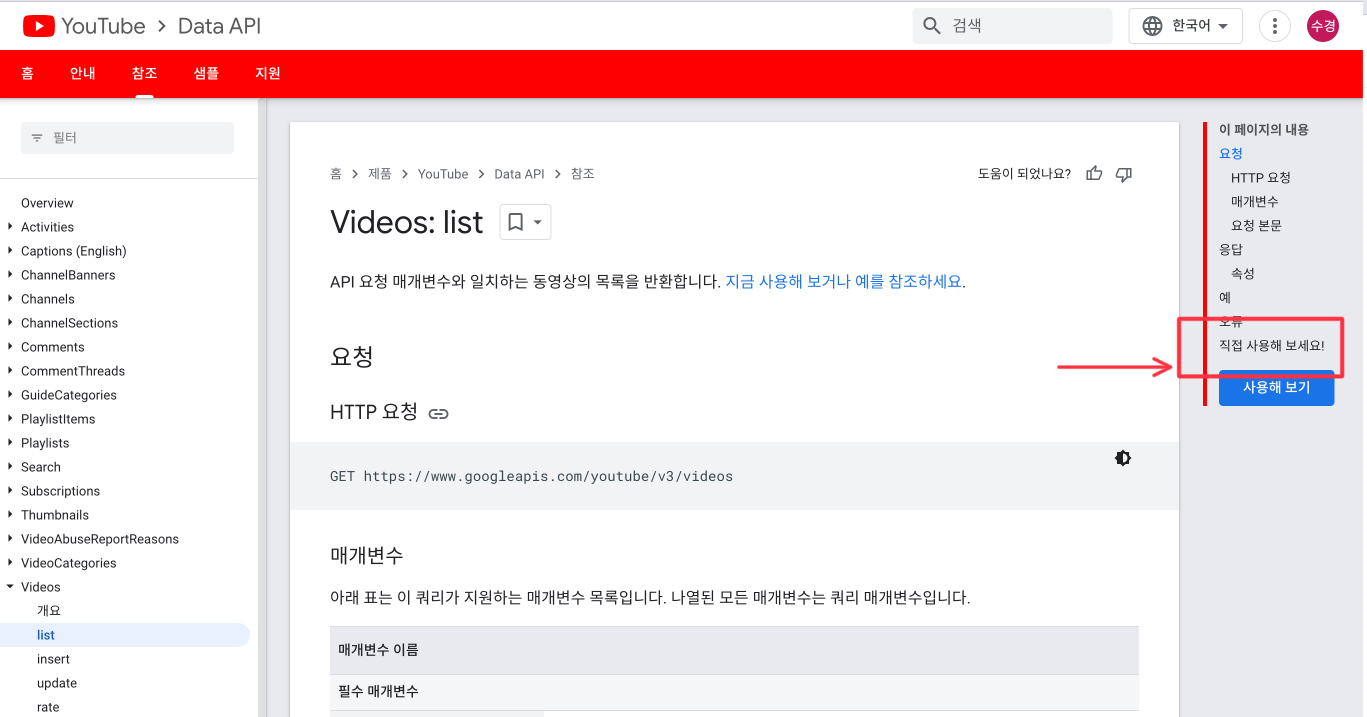
여기서 '직접 사용해 보세요!' 를 클릭한다.

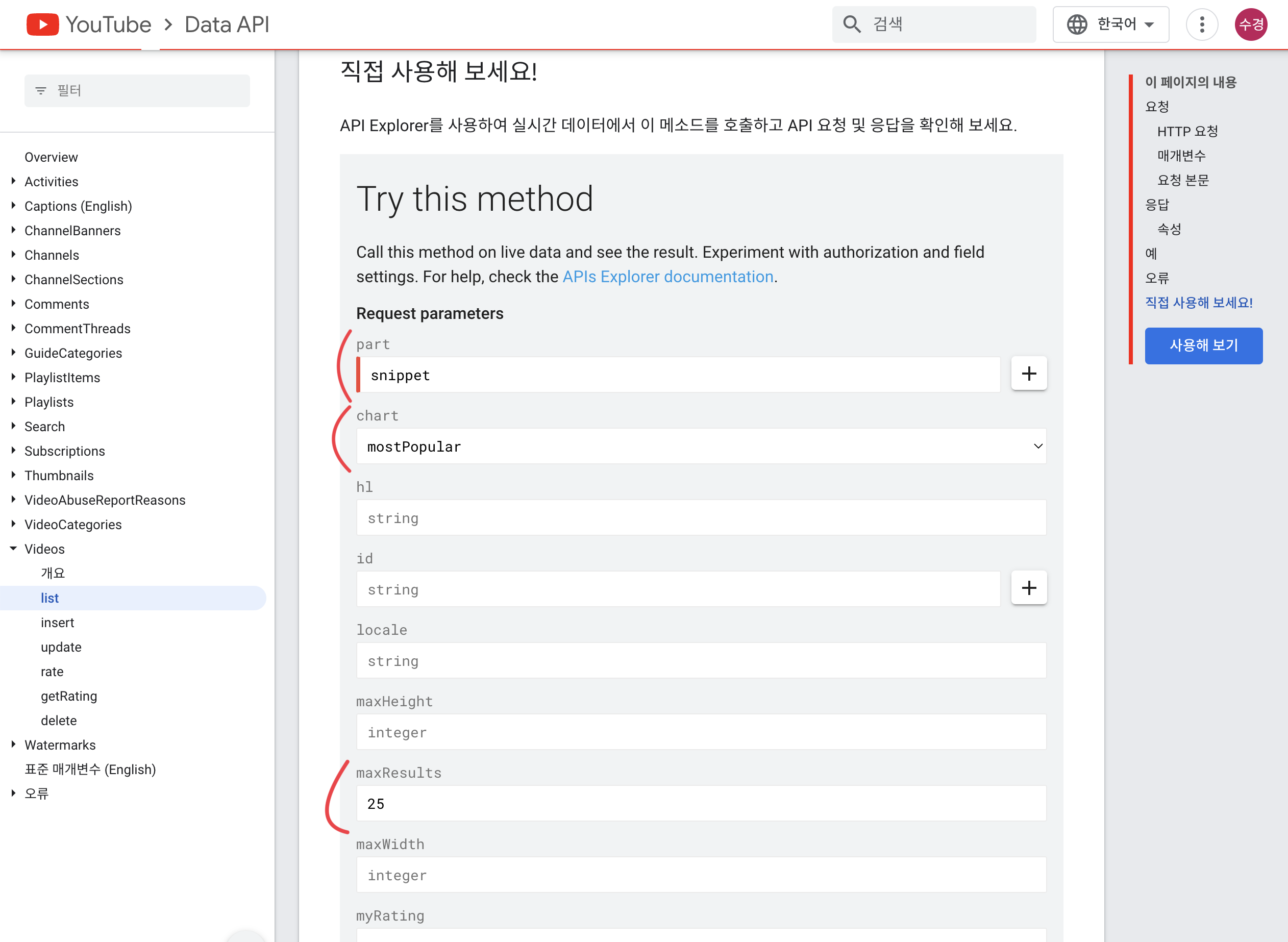
설정 할 수 있는 값들이 여러가지가 있다. 그중 우리는 모든 정보를 포함하여 가장 인기 있는 25개의 데이터를 받아오는 params 설정을 진행 할 것이다.
- part : snippet
- chart : mostPopular
- maxResults : 25
GET https://www.googleapis.com/youtube/v3/videos?part=snippet&chart=mostPopular&maxResults=25
위의 세가지를 설정하고 아래의 EXECUTE를 눌러주면 데이터가 잘 받아오는 것을 확인할 수 있다. 우리는 Oauth가 아니라 API key만 선택을 해준다.

그러면 위의 내용만 get으로 보내면 될까? 안된다. 인증 API 키를 아래와 같이 받아줘서 params에 추가해야한다.
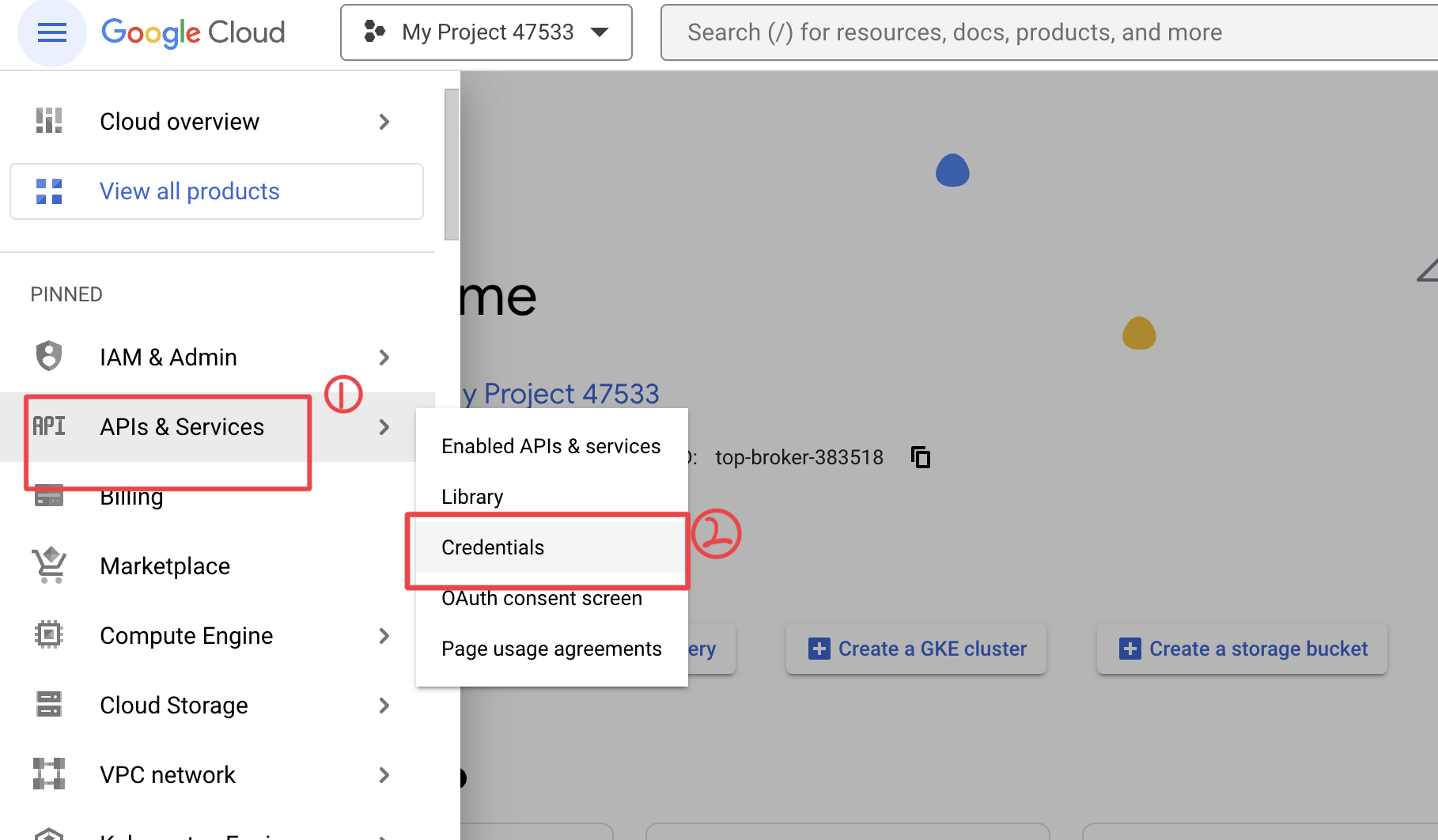
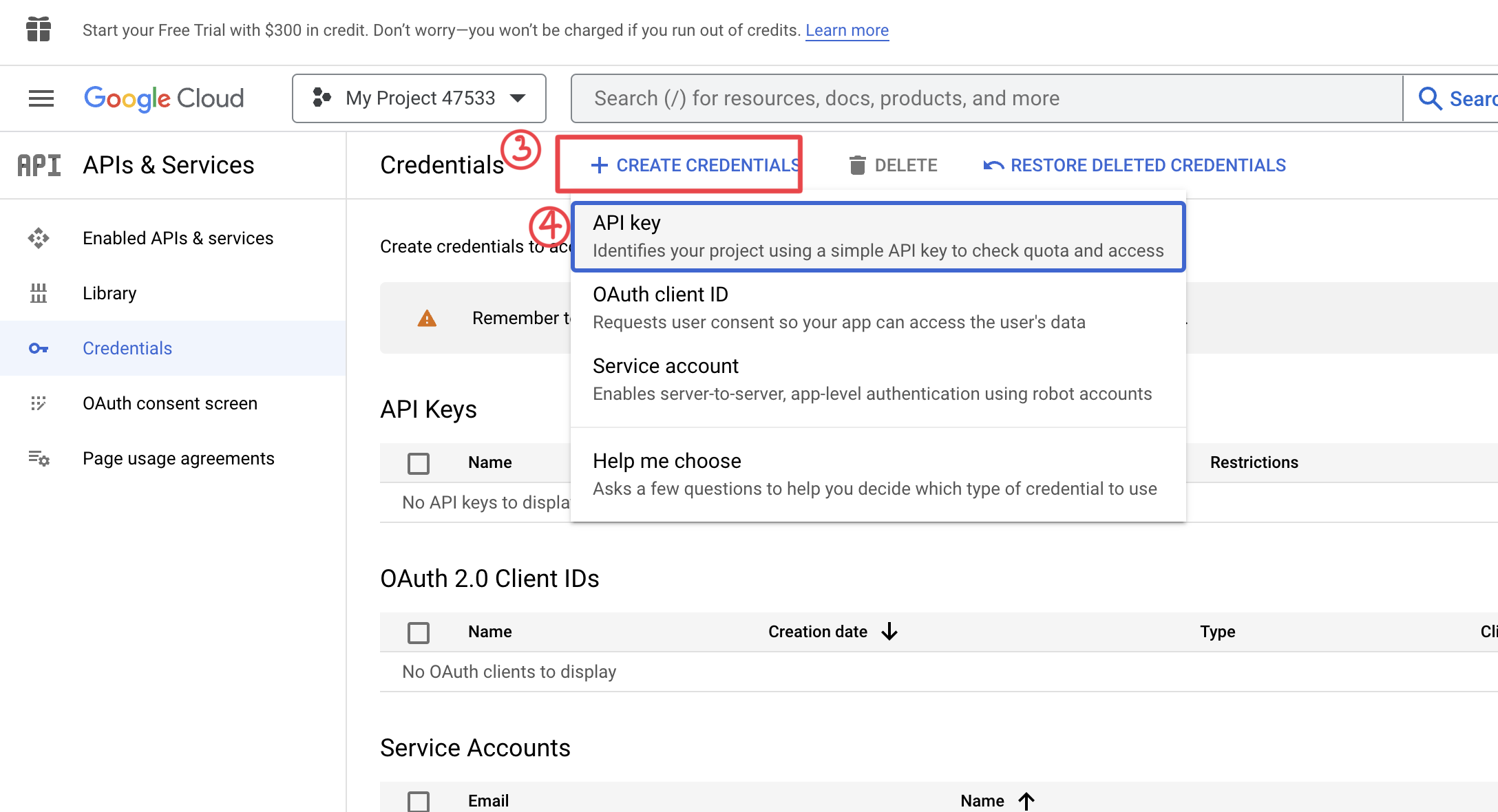
3. 사용자 인증 정보 받기



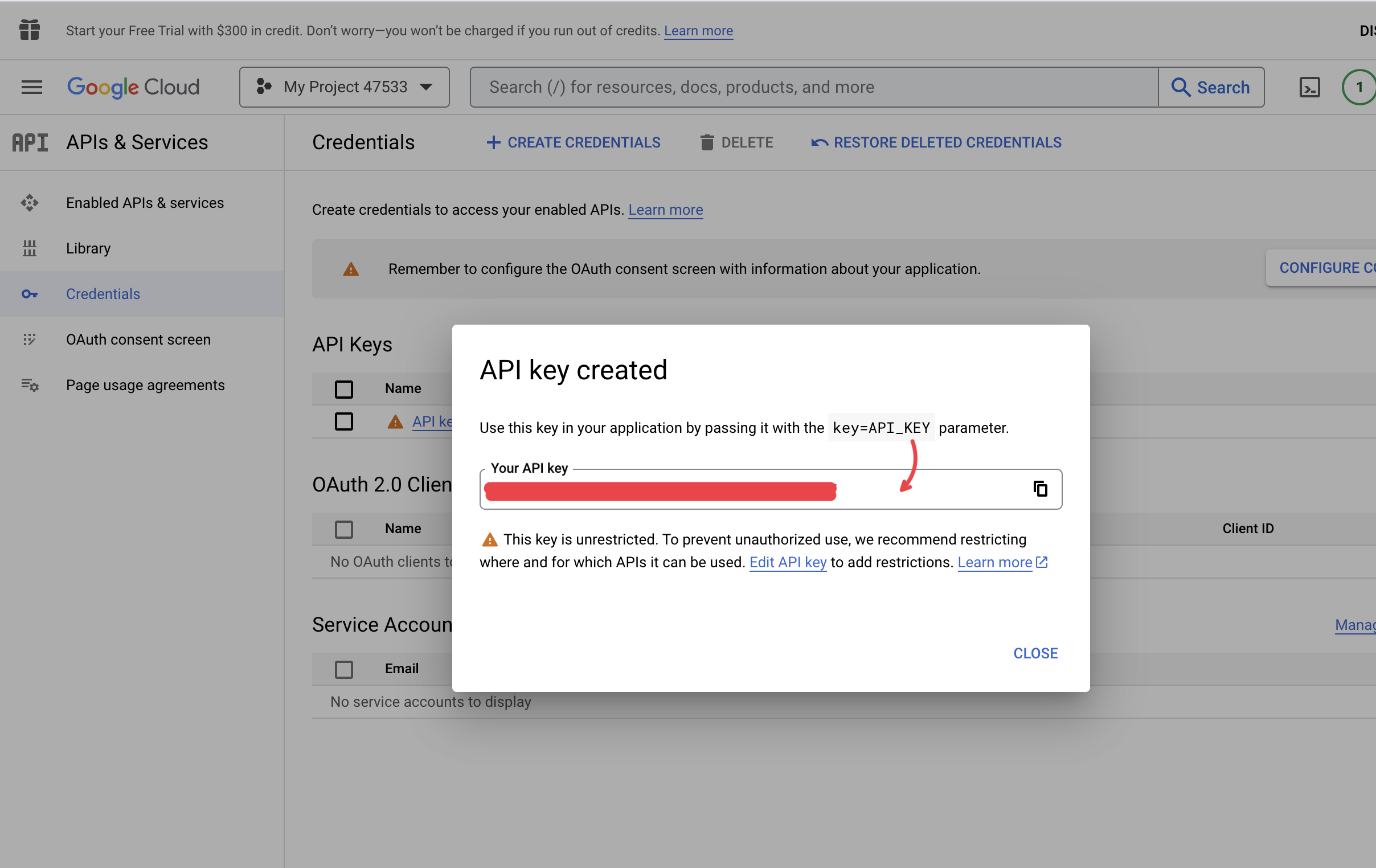
google cloud platform에 접속하여 위와 같이 키 생성을 진행한다. 그러면 아래와 같이 바로 API 키가 생성된다.
생성된 키를 잘 저장해둔다.
이제 위의 인기있는 데이터 가져오는 UI에서 위의 생성한 키를 추가하자.
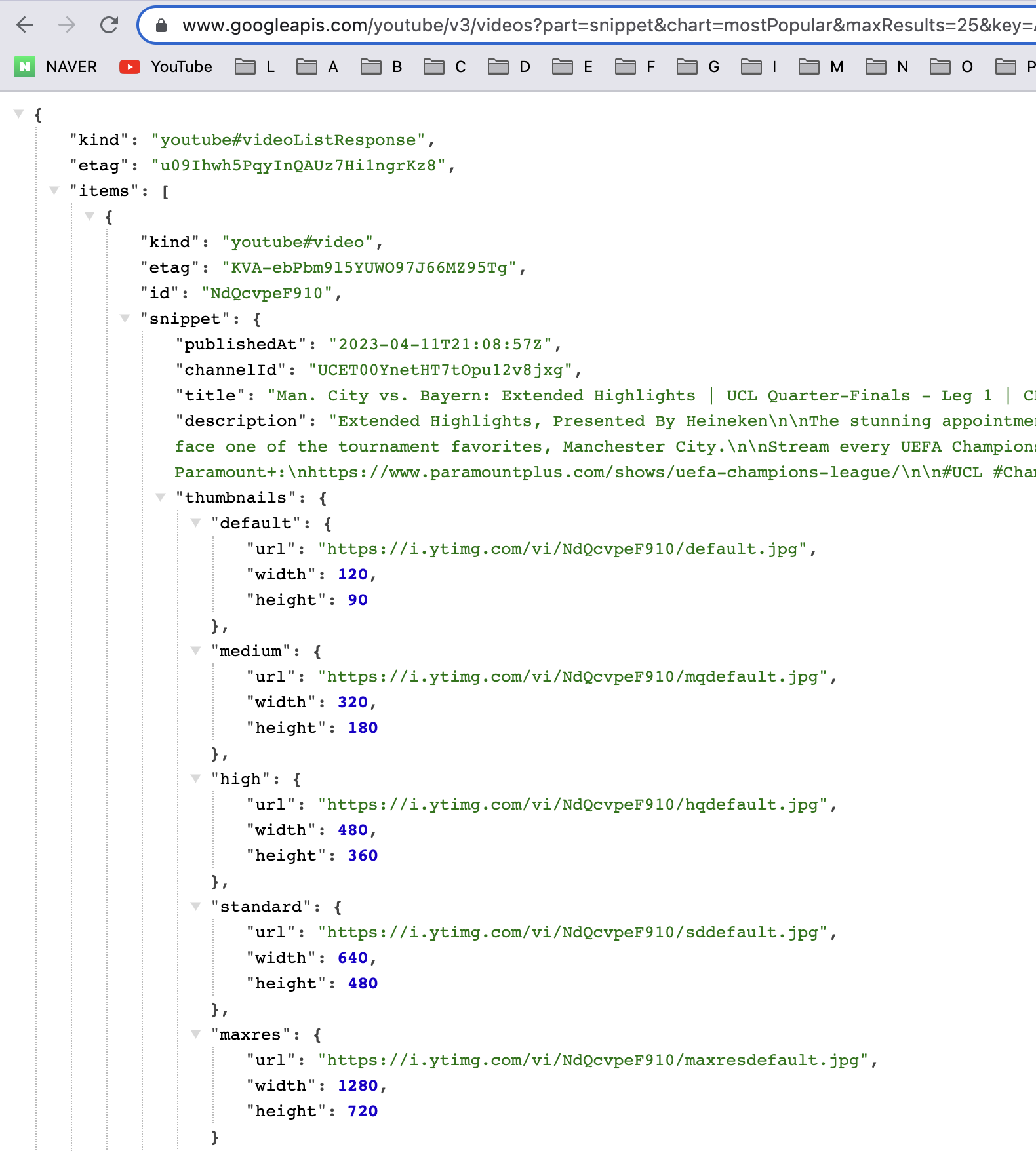
https://www.googleapis.com/youtube/v3/videos?part=snippet&chart=mostPopular&maxResults=25&key=받은키복사그리고 엔터를 치면 아래와 같은 결과가 나타난다

즉, 데이터가 잘 들어온다.
그러면, 받은 데이터로 어떻게 영상을 표현할 수 있을까?
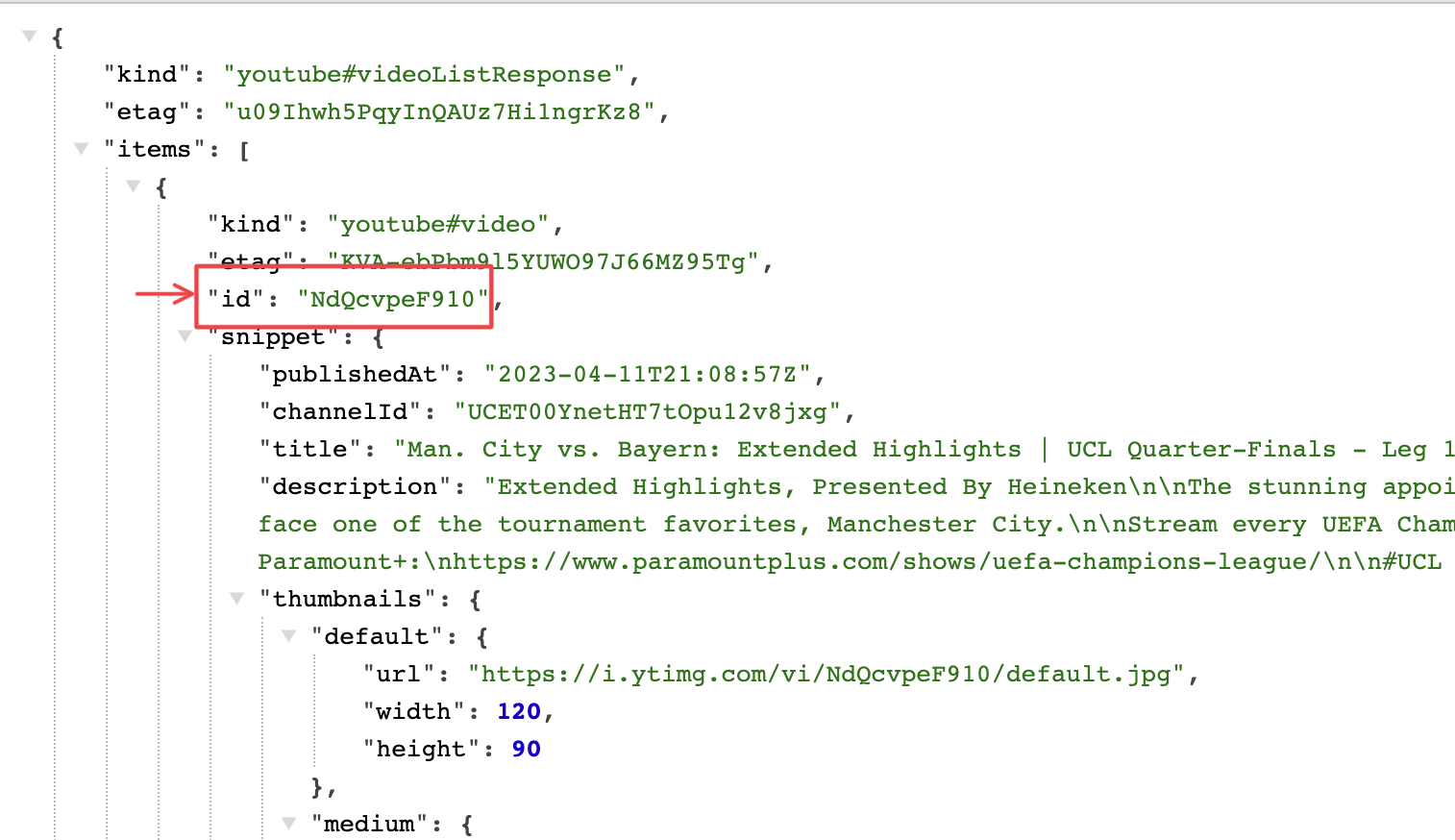
위의 데이터에서 화면을 표현하기 위해 사용되어지는 부분의 아래의 id 부분이다.

그러면 위의 id를 이용해서 영상을 html으로 보는 방법을 확인해 보자.
4. 유튜브 플레이어 API
유튜브 API 홈페이지에서 왼쪽 하단에 iframe을 선택한다.


샘플 탭에서 '플레이어 컨트롤 표시' 를 누르면 하단에 코드가 나오는데 IFrame 삽입코드를 복사해온다.
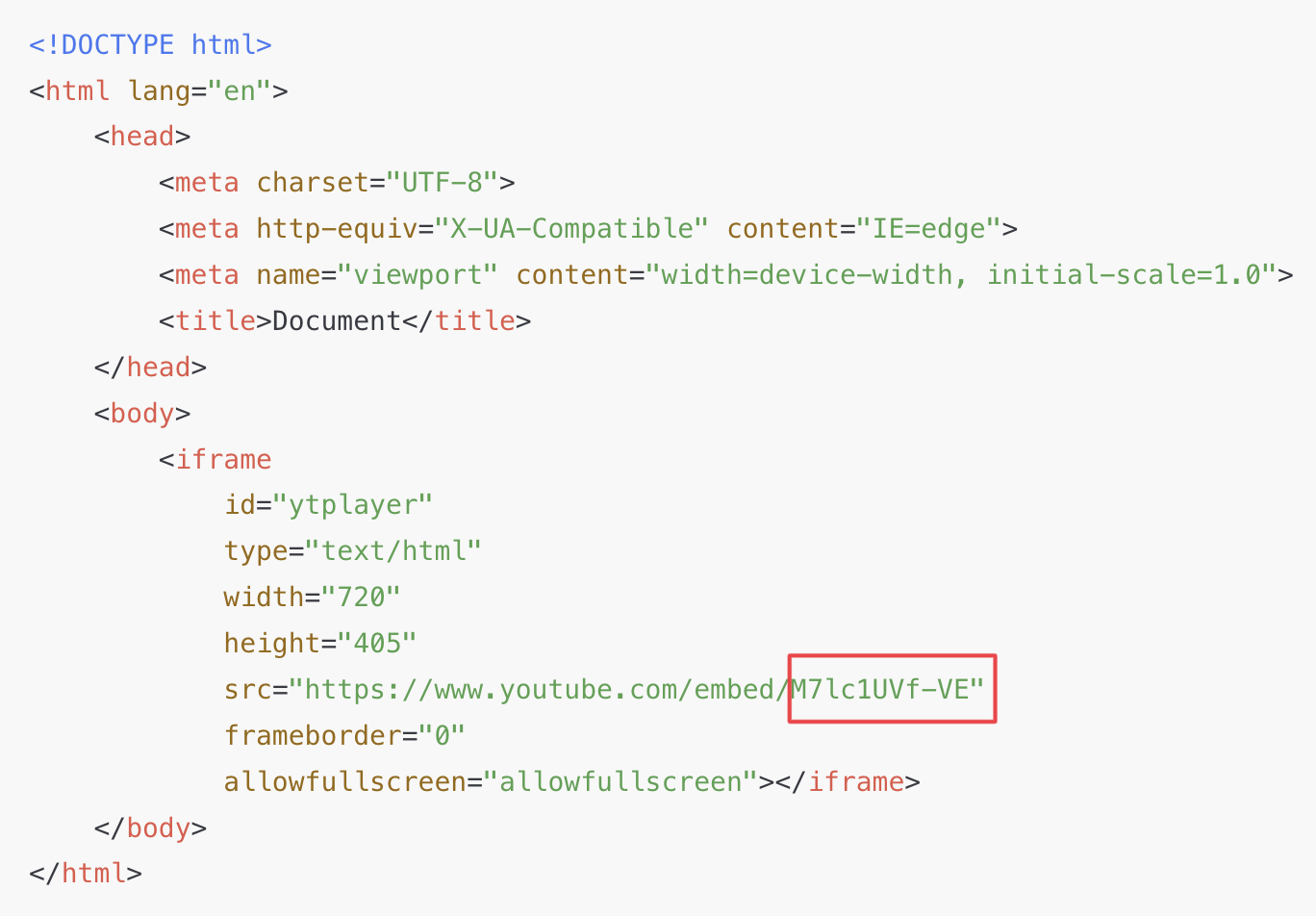
IFrame Embed Code 부분을 복사해서 html에 넣어보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<iframe
id="ytplayer"
type="text/html"
width="720"
height="405"
src="https://www.youtube.com/embed/M7lc1UVf-VE"
frameborder="0"
allowfullscreen="allowfullscreen"></iframe>
</body>
</html>그리고 화면을 띄워보면 아래와 같이 영상이 잘 보이는 것을 확인할 수 있다.


다른 영상을 보고 싶다면 위의 부분을 다른 id 값으로 변경한다. 이러한 방식을 이용해서 데이터를 가져오면 된다.
5. 응용( 검색 데이터 가져오기 )
유튜브 검색한 내용 가지고 오는 방법을 해보자.
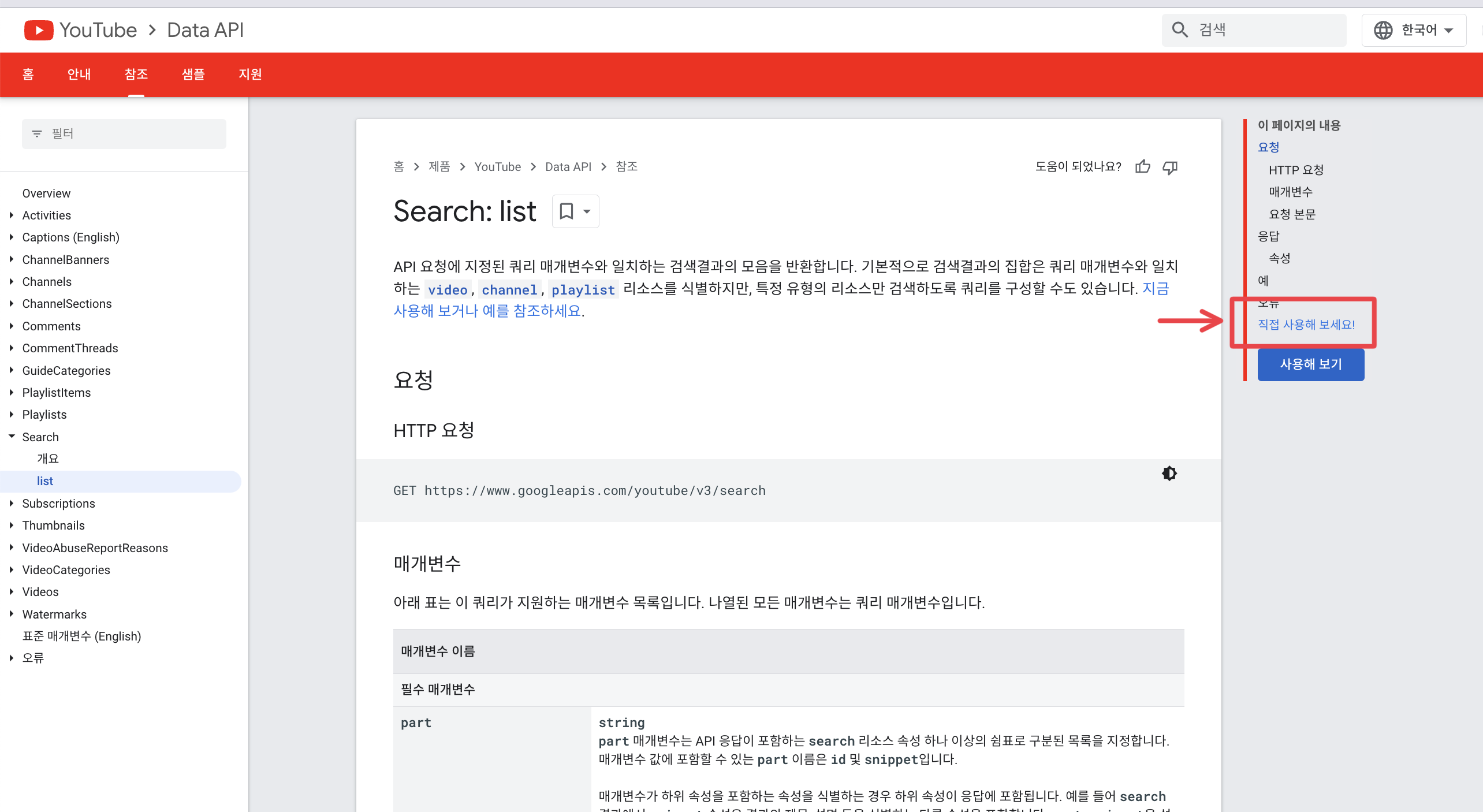
https://developers.google.com/youtube/v3/docs/search/list?hl=ko
Search: list | YouTube Data API | Google Developers
Search: list 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. API 요청에 지정된 쿼리 매개변수와 일치하는 검색결과의 모음을 반환합니다. 기본적으로 검색결과
developers.google.com

'직접 사용해 보세요' 를 누른다.
그러면 위에서 했던 방식과 같이 태스트 할 수 있는 내용을 볼 수 있다. 아래와 같이 글을 작성하자.
- part : snippet
- maxResults : 25
- q : 검색하고싶은단어
- type : video
적어주면 아래와 같이 200 결과나 나온다.

정리하면 보내야 하는 URL은 아래와 같다.
https://www.googleapis.com/youtube/v3/search?part=snippet&maxResults=25&q=react&type=video&key=받은키복사
다른 부분도 응용을 해보면 된다. 만약 받은 부분을 영상으로 보여주려면, iframe을 활용해서 만들어 주면된다.
'Frontend > React' 카테고리의 다른 글
| [React] React build 시 sourcemap 제거하기 (0) | 2023.07.11 |
|---|---|
| [React] React 컴포넌트 라이프사이클 및 메소드 (0) | 2023.07.05 |
| React주석과 JSX주석처리 (0) | 2022.10.31 |
| [React] react-icons 사용하는 방법 (0) | 2021.01.07 |

