라이브러리(library)란?
자주 사용하는 코드들을 재사용할 수 있는 형태로 가공해서 프로그래밍 효율을 높여주는 코드들
추상화시켜서 다른 사람이 사용할 수 있도록 만든 것
jQuery 란?
- 엘리먼트 틀을 선택하는 강력한 방법과
- 선택된 엘리먼트들을 효율적으로 제어할 수 있는 다양한 수단을 제공하는 //html,js 등..
- 자바스크립트 라이브러리
Hello world - 첫번째 jQuery
사용방법
-
직접 서비스 하는 경우
-
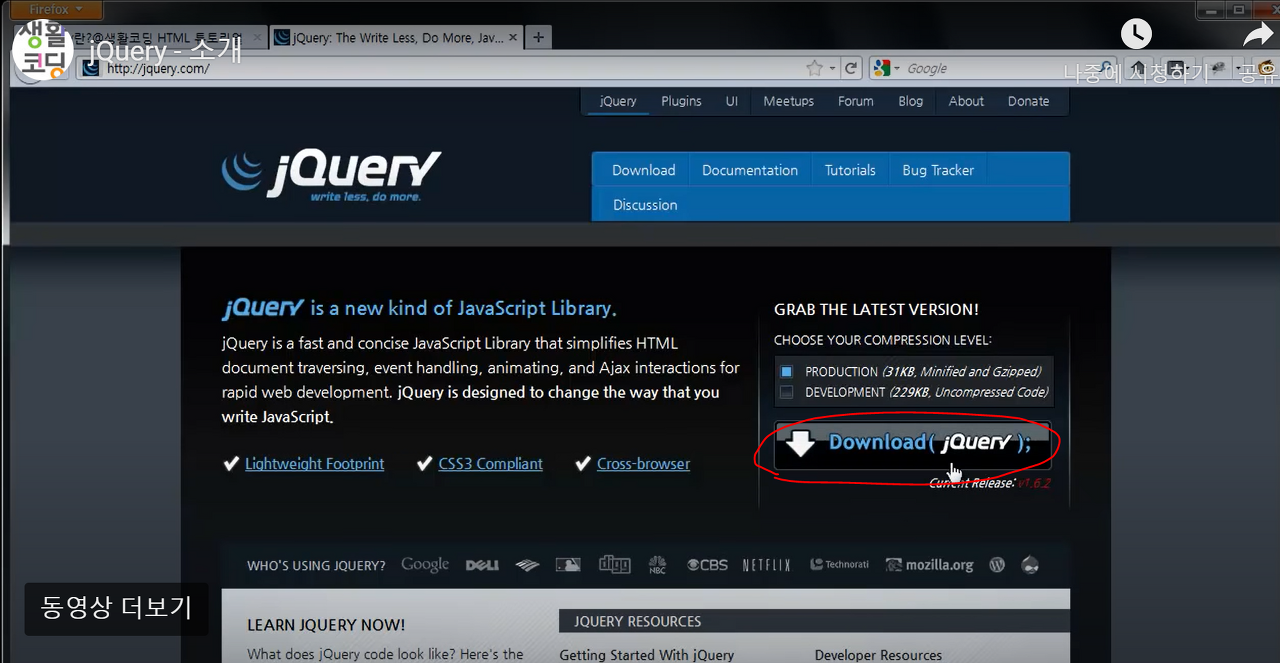
http://jquery.org 에서 jquery 소스코드를 다운로드 한다.
-


다운로드 후 src=""속성값으로 전달
2. 위의 파일을 서버에 업로드 한 후 웹페이지 안에서 자바스크립트를 삽입한다.
2. 구글의 자바스크립트 라이브러리를 사용하는 경우
1. http://code.google.com/intl/ko-KR/apis/libraries/devguide.html#jquery
<html>
<body>
<div class="welcome"></div>
<div class="welcome"></div>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript">
$('.welcome').html('hello world! coding everybody!').css('background-color','yellow');
</script>
</body>
</html>
[ jQuery 문법 ]
$(제어대상).method1().method2();
$ 를 jQuery라고 고칠수 있음
제어대상: css 셀렉터, html 엘리먼트들을 가져옴
.html : 안에있는 text를 출력 ← jQuery가 제공하는 엘리먼트
.method1().method2(); : 이런 방식을 'chaining'이라고 합니다.
'__ > jQuery' 카테고리의 다른 글
| [생활코딩] 6강. Event (0) | 2021.01.24 |
|---|---|
| [생활코딩] 5강. Chain & Traversing (0) | 2021.01.24 |
| [생활코딩] 4강. 선택자 (0) | 2021.01.24 |
| [생활코딩] 3강. wrapper (0) | 2021.01.24 |
| [생활코딩] 2강. javascript VS jQuery (0) | 2021.01.24 |

