이번 게시글에서는 회원가입 기능을 만들어 보겠습니다.
클라이언트와 서버가 통신하는 법은 브라우저와 같은 클라이언트(사에트에서 정보입력)에서 서버로 정보를 보내야하는데, 현재 서버는 우리가 만들고 있는 부분입니다.
서버에서 받아야 할 부분은 Body-parser Dependency로 받아옵니다.

그럼 구현을 해봅시다.
- VScode의 터미널에서 $ npm install body-parser --save 를 입력하여 Body-parser를 설치하여 줍니다.
-
client에서 Request를 줘야하는데 현재 client가 없으니 데이터를 클라이언트에 보내기위해 post man 을 통해 request를 보냅시다.
Post man을 검색 후 다운로드 해줍니다.

4. Register Route만들기
이전에 간단한 라우터를 만들어 보았습니다.

1. 먼저 User 데이터를 가져와줍니다. 윗줄에 3번인 body-parser도 가져와줍니다.

2. post로 받아올 인스턴스를 만들어 줍니다.

3. 다음으로 body-parser에 옵션을 줍니다. 다음과 같은 데이터들을 분석하여 가져오는 역할을 합니다.

4. app.post에 mongoDB의 save메소드를 사용해 줍니다.

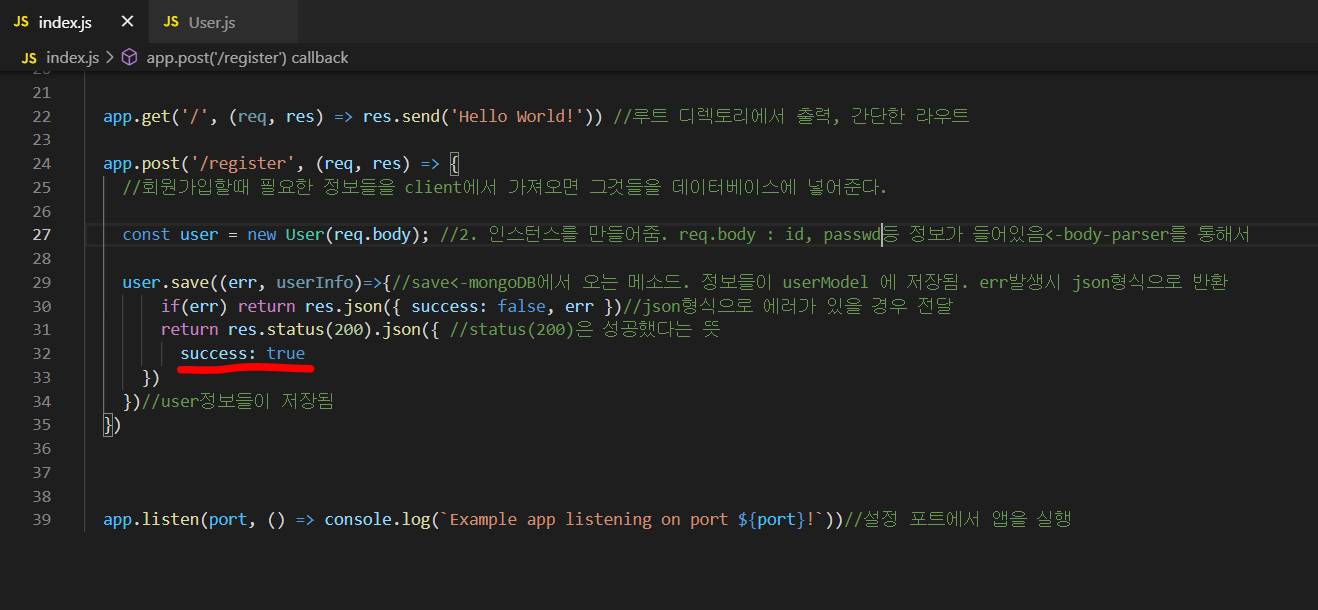
전체적인 index.js 코드는 다음과 같겠습니다.
const express = require('express') //express module을 가져옴
const app = express() //function을 이용하여 새로운 express app을 만들고
const port = 5000 //백서버로 둘 포트
const bodyParser = require('body-parser'); //3. body-parser를 가져와 줌
const { User } = require("./models/User");//1. User 데이터를 가져와 줘야함
//application/x-www-form-urlencoded <-이렇게 된 데이터를 분석하여 가져와 줌. body-parser에 옵션을 줌
app.use(bodyParser.urlencoded({extended: true}));
//application/json <-이런 데이터를 분석하여 가져와줌.
app.use(bodyParser.json());
const mongoose = require('mongoose')//mongoose연결
mongoose.connect('mongodb+srv://john:abcd1234@boilerplate.p8jgc.mongodb.net/boilerplate?retryWrites=true&w=majority', {
useNewUrlParser: true, useUnifiedTopology: true, useCreateIndex: true, useFindAndModify: false
}).then(() => console.log('MongoDB Connected...'))
.catch(err => console.log(err))//잘 연결이 안되었을때
app.get('/', (req, res) => res.send('Hello World!')) //루트 디렉토리에서 출력, 간단한 라우트
app.post('/register', (req, res) => {
//회원가입할때 필요한 정보들을 client에서 가져오면 그것들을 데이터베이스에 넣어준다.
const user = new User(req.body); //2. 인스턴스를 만들어줌. req.body : id, passwd등 정보가 들어있음<-body-parser를 통해서
user.save((err, userInfo)=>{//save<-mongoDB에서 오는 메소드. 정보들이 userModel 에 저장됨. err발생시 json형식으로 반환
if(err) return res.json({ success: false, err })//json형식으로 에러가 있을 경우 전달
return res.status(200).json({ //status(200)은 성공했다는 뜻
success: true
})
})//user정보들이 저장됨
})
app.listen(port, () => console.log(`Example app listening on port ${port}!`))//설정 포트에서 앱을 실행
Router를 완성하였습니다.
터미널에서 npm run start를 입력 후 실행하고,

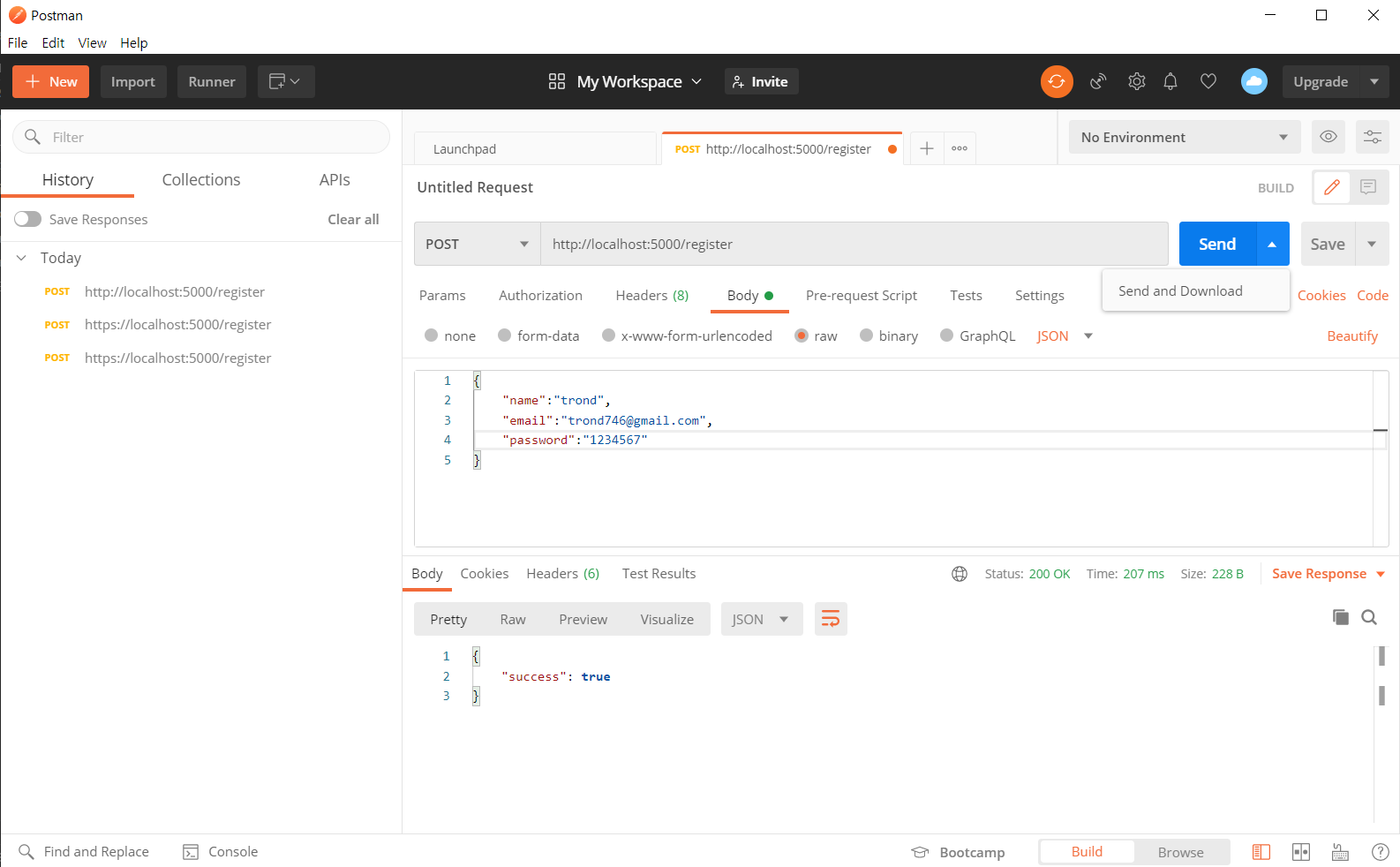
Postman에서 Request를 만들어 줍니다.
Post형식과 URL에 http://localhost:5000/register 를 작성해줍니다.
(이미지에 https는 오타입니다..)

json형식으로 보내줄 것이기 때문에 [Body] - [raw 선택] - [오른쪽 json선택] 을 해줍니다.

User.js에 작성한 대로 내용을 적어줍니다.

[Send] 버튼을 누르면 다음과 같이 Success가 뜹니다. 회원가입이 성공했다는 뜻입니다.

Success: true가 뜨는 이유는 다음과 같이 index.js에서 success: true라고 작성하였기 때문입니다.

이상 회원가입을 구현해보았습니다. 감사합니다.
'Node.js > 기초(인프런)' 카테고리의 다른 글
| [ Node.js ] 7강. Nodemon 설치 (0) | 2021.01.21 |
|---|---|
| [ Node.js ] 5강. SSH를 이용해 GITHUB 연결 (0) | 2021.01.19 |
| [ Node.js ] 4강. Git 설치 (0) | 2021.01.19 |
| [ Node.js ] 3강. MongoDB model & schema (0) | 2021.01.18 |
| [ Node.js ] 2강. MongoDB 연결하기 (0) | 2021.01.18 |

