* 블럭요소(block element)와 인라인요소(inline element)란?
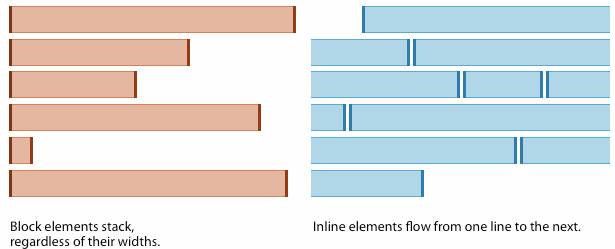
- 블럭요소 : 하나의 태그가 브라우저에서 좌우공간을 다 차지하면서 독립적인 덩어리 공간을 가지는 요소들입니다.
- 인라인요소 : 하나의 태그가 브라우저에서 실제로 코딩된 그 영역만 차지하여 좌우로 다른 태그가 나란히 위치할 수 있는 요소들입니다. 행 안의 일부분이라고 보시면 됩니다. 텍스트레벨요소라고도 합니다.
블럭요소(block element)와 인라인요소(inline element)의 종류
- 블럭요소 : <div>,<table>,<h1>~<h6>,<p>,<form>,<ul>,<ol>,<li>,<dl>,<dt>,<dd>,<pre>,<blockquote>등
- 인라인요소 : <span>,<a>,<br>,<em>,<strong>,<input>,<label>,<img>
특징 및 주의점
- 블럭요소는 내부에 블럭요소와 인라인요소를 포함할 수 있습니다. 인라인요소는 내부에 블럭요소를 포함할 수 없습니다.
- 블럭요소들 중에서도 인라인요소만 포함할 수 있는 것들이 있습니다. : <h1>~<h6>,<p>
- 인라인요소를 css로 블럭화하여 내부에 블럭요소를 포함시킬 수도 있습니다. 브라우저에 보여지는데는 아무런 문제가 없지만 유효성에 어긋납니다.

출처 : https://sdsupport.cafe24.com/reference/html/block-inline.html
'Frontend > css' 카테고리의 다른 글
| [Warning] Unknown at rule @tailwind css : React에서 TailwindCSS 사용 시 발생하는 경고 (0) | 2023.07.27 |
|---|---|
| [Tailwindcss] 키워드값 지정 (0) | 2023.07.25 |
| [CSS] Content 화면 중앙배치 (0) | 2023.04.05 |
| [CSS] 웹화면의 가운데 정렬하기 (1) | 2021.11.06 |
| [CSS/JS] Swiper (0) | 2021.04.05 |

