React 아이콘 사용하기
https://react-icons.netlify.com/#/ 여기 사이트로 접속하세요.

설치방법
yarn add react-icons

사용방법
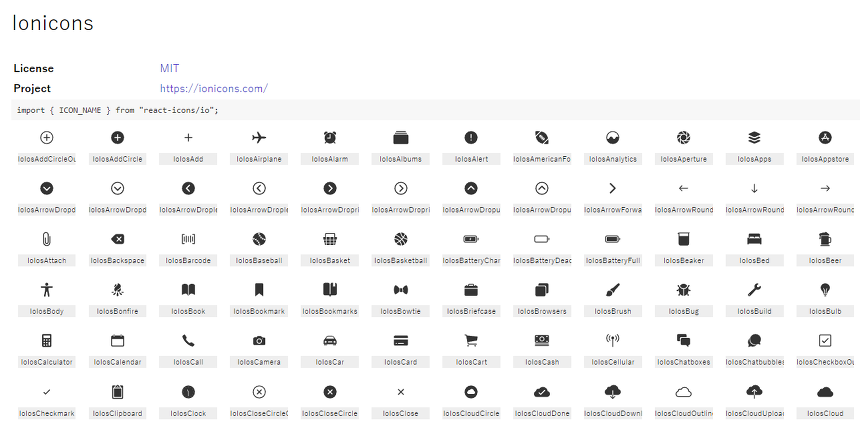
저는 이 중에서 IonIcon을 사용해보겠습니다.
IonIcon 중에서도 갯수 다양하죠? 저는 닫기 아이콘을 사용해보겠습니다.
ctrl+f 를 누르고 찾기를 누르면 됩니다.

import { ICON_NAME } from "react-icons/io"; //예) import { IoIosClose } from "react-icons/io"; // 맨위에서 사용하고픈 아이콘을 골라 Icon_name에 써줍니다. *** <IoIosClose/> //위에서 불러온 형태 그대로 사용해줍니다.
옵션 추가
import { ICON_NAME } from "react-icons/io"; *** <IoIosClose size="24" color="#fff"/>
이렇게 크기를 변형할 수도 색상도 변경할 수 있습니다.
출처: https://grahams.tistory.com/161 [MakeDesire]
'Frontend > React' 카테고리의 다른 글
| [React] React build 시 sourcemap 제거하기 (0) | 2023.07.11 |
|---|---|
| [React] React 컴포넌트 라이프사이클 및 메소드 (0) | 2023.07.05 |
| [API] Youtube 데이터 가져오기 (0) | 2023.04.13 |
| React주석과 JSX주석처리 (0) | 2022.10.31 |

