이전에 VScode에서도 간단한 단축키들을 설정해서 React 컴포넌트 템플릿을 사용했었는데,
이번에 webstorm을 셋팅하면서 플러그인들과 기본 셋팅을 했었다.
그 중 React Snippets 에 대해서 기록해본다.
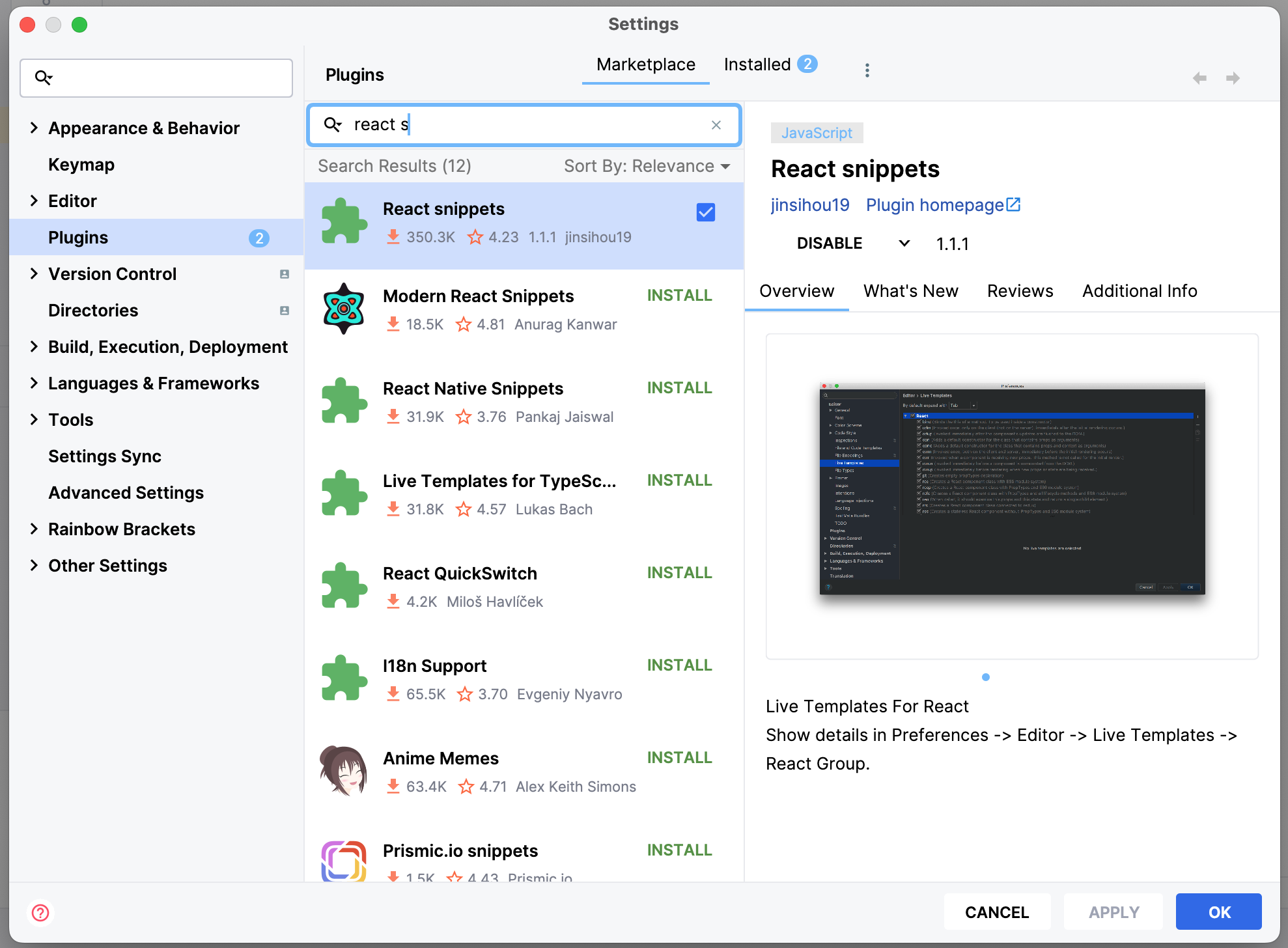
1. Settings > Plugins > 'React snippets' 를 검색 후 Install

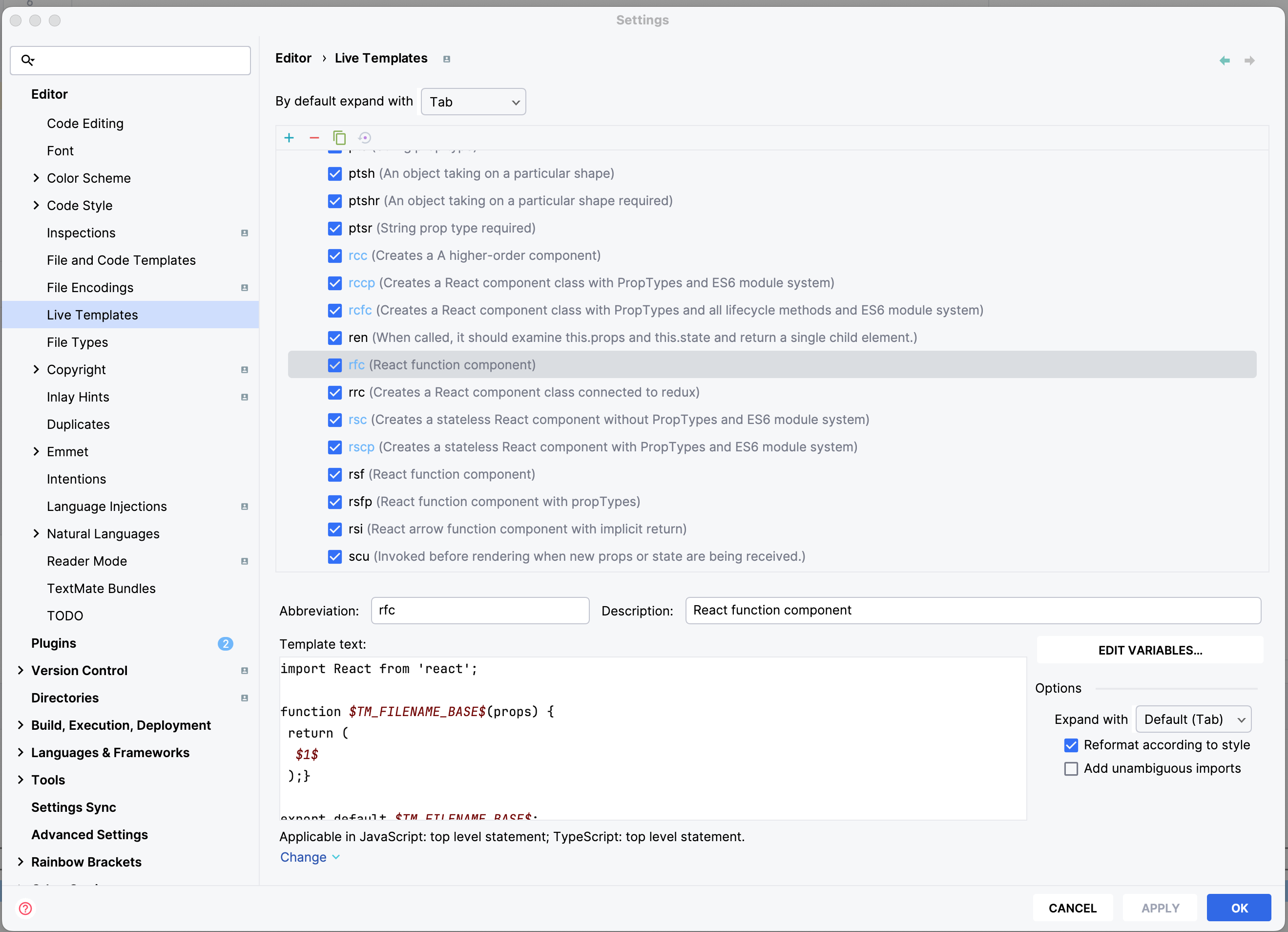
2. Settings > Editor > Live Templates > React에서 다음과 같이 React 에 관한 snippets을 확인할 수 있다.
이전에 나는 rfc라는 키워드로 사용해와서 rfc로 React Function Components를 추가하였다.

import React from 'react';
function $TM_FILENAME_BASE$(props) {
return (
$1$
);}
export default $TM_FILENAME_BASE$;
<TriggerContent>
Snippet에 대해서는 다음과 같이 확인할 수 있다.

ref)
https://github.com/jinsihou19/ReactSnippets/blob/master/README.md
'___ > webstorm' 카테고리의 다른 글
| [WebStorm] 커멘드 라인으로 WebStorm 실행하기 (0) | 2024.06.30 |
|---|

